Si, lo so cosa starete pensando: non ce n'erano già abbastanza di blog, forum, tutorial e siti su arduino?
In realtà questo è un diario di bordo sull'esperienza che sto facendo su arduino.
Ma a chi può importare?
Di sicuro a me e a qualche mio amico dell'associazione SLAG (www.slag.it) e forse a qualche curioso che potrebbe trovare utili le esperienze altrui.... Quindi... cominciamo! :)
DA PREMETTERE CHE NON MI RITENGO RESPONSABILE PER I DANNI A PERSONE O COSE CHE POTRESTE PROVOCARE ATTRAVERSO UN USO IMPROPRIO DELLA SCHEDA ANCHE SE DERIVANTE DA UNA ERRATA INTERPRETAZIONE DELLE ISTRUZIONI RIPORTATE A SEGUIRE.
Il sito di riferimento per ARDUINO è:
http://www.arduino.cc/ lì trovate i link per l'acquisto di una delle versioni della scheda arduino, io ho acquistato "ARDUINO UNO" e con poco più di 25€ mi è arrivato uno scatolotto dalle dimensioni di una scatola di fiammiferi:
aperta la scatola ecco finalmente il mio arduino, la garanzia e alcuni adesivi...
La scheda si alimenta direttamente dalla porta USB del PC o da un alimentatore esterno (non incluso) con connettore cilindrico...
Sulla scheda sono presenti dei connettori (INPUT e OUTPUT) sia analogici che digitali che è possibile controllare con estrema facilità; vedremo più avanti come fare.
L'ambiente di sviluppo è disponibile tra le applicazioni installabili da Ubuntu Software Center....
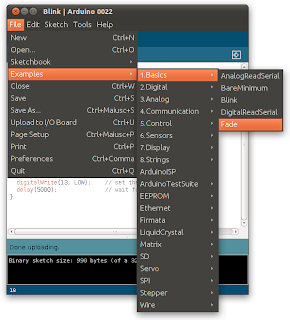
Una volta installato il programma si avvia facilmente dal menu delle applicazioni e ha un aspetto del genere:
Primo esempio: far lampeggiare un led
Un led, per i "profani" dell'elettronica, è assimilabile ad una lampadina che si accende solo se si rispetta una polarità precisa: il '-' collegato su un piedino chiamato 'anodo' e il '+' su un piedino chiamato 'catodo' (per ulteriori approfondimenti:
http://it.wikipedia.org/wiki/LED). Questo sarà il primo componente che interfacceremo con la nostra scheda!
Utilizziamo, tanto per cominciare, un programmino di esempio che troviamo già tra quelli disponibili attraverso il menù dell'ambiente di sviluppo -> File -> Examples -> 1.Basic -> Blink.
Il programma verrà caricato nell'editor integrato a quel punto dobbiamo essere sicuri che il programmi si interfacci correttamente con la scheda attraverso la porta seriale USB, controlliamo (ed eventualmente impostiamola) attraverso il menu dell'IDE (ambiente di sviluppo integrato): -> Tools -> Serial Port ->... (nel mio caso: /dev/ttyACM0)
Solo due parole sul codice
Si compone di due sezioni principali: setup e loop; setup viene eseguito all'inizio, quando l'applicazione parte; loop verrà eseguito in continuazione...
I commenti:
- su più righe sono compresi tra: /* e tra: */
- su una sola riga sono preceduti da: // e terminano alla fine della riga
In questo esempio, nella sezione di setup viene impostato il PIN13 come output.
Nella sezione di loop, attraverso l'istruzione:
digitalWrite(13, HIGH);
si imposta il valore "alto" (HIGH) sul pin 13, provocando l'accensione del LED
l'istruzione seguente:
dealy (1000);
attende 1000ms (ossia 1 secondo) prima di continuare con le righe seguenti;
Le istruzioni successive... bhè... indovinate voi a cosa servano!!!... ;-P
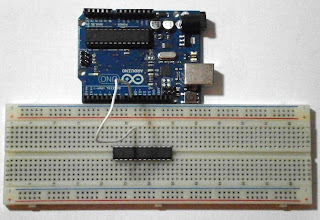
Colleghiamo il led
Sul connettore DIGITAL abbiamo i "PIN" su cui viaggiano i segnali "+" mentre la polarità negativa è comune a tutti i PIN e viene prelevata da GND (i miei colleghi ingegneri e periti elettronici perdonino la mia terminologia svilente della materia, ma preferisco che anche i 'profani' riescano a seguire...).
Colleghiamo il led inserendo i suoi piedini come nella foto (se non si dovessero rispettare le opportune polarità, non succede nulla: il led non si accenderà).
Diamo fuoco alle polveri

Per eseguire il programma sulla scheda dobbiamo eseguire una "upload" per mezzo dell'apposito pulsante sull'interfaccia di sviluppo.
A questo punto, se tutto è filato liscio, il led dovrebbe lampeggiare. Da notare che da questo momento in avanti, ogni qual volta arduino verrà acceso (alimentato via USB o da alimentatore indipendente), eseguirà sempre il codice che è stato caricato l'ultima volta.
Conclusione
Il miglior modo per imparare è facendo. Ora che siete riusciti a fare qualcosa con arduino, per imparare di più, non resta che capire meglio quello che avete fatto attraverso l'esame del codice e provando ad effettuare piccole variazioni come passare da una attesa di 1000 millisecondi ad una più breve di 100 millisecondi...
BUON DIVERTIMENTO!
;-)